Wszechstronny Frontend 🔥
Zero stresu, 100% praktyki! Naucz się, jak tworzyć nowoczesne strony, które wyglądają świetnie, są dostępne dla każdego i pozycjonują się w wynikach wyszukiwania.
Zero stresu, 100% praktyki! Naucz się, jak tworzyć nowoczesne strony, które wyglądają świetnie, są dostępne dla każdego i pozycjonują się w wynikach wyszukiwania.


Zaczynasz od zera? – Piękna sprawa! Nauczymy Cię wszystkiego od podstaw.

Masz już doświadczenie? – Ugruntujesz swoje umiejętności i poznasz nowości.

Jesteś backendowcem? – Pomożemy Ci wejść w frontend bez stresu.

Luźna atmosfera - Bez stresu, z pełnym wsparciem i odpowiedzią na każde pytanie.

Indywidualne podejście - Konsultacje, code review oraz pomoc na każdym kroku.

Certyfikat - Po zakończeniu kursu otrzymasz certyfikat, który potwierdzi Twoje nowe umiejętności.

Polecajka na LinkedIn - Chętnie polecimy Twoje nowe umiejętności, niech to leci w świat.

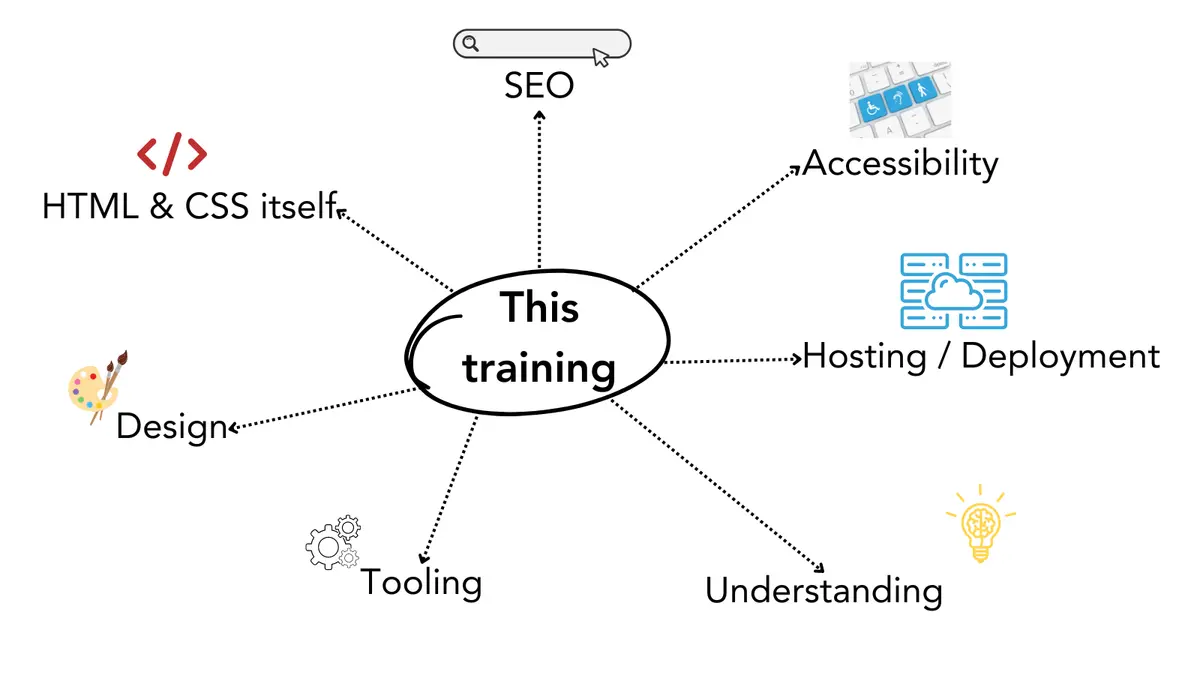
Poznasz nowoczesny CSS. Zmienne i RWD jak najbardziej!

Weźmiemy się za HTML'a od strony semantyki i accessibility.

SEO ważna sprawa, dlatego pokrywamy solidne podstawy.

Szczerze? Spodziewaj się sporego nacisku na temat A11y.

Podstawy designu? Jak najbardziej!

Będzie też optymalizacja stron - fajny temat.

Bardzo dużo zrozumienia tematu i łączenia kropek.

Poznamy jak działają strony. Co tam się tak naprawdę dzieje?
Martyna S.
Wszechstronny Frontend #1 (15.06)
⭐️⭐️⭐️⭐️⭐️
Miałam przyjemność uczestniczyć w pierwszej edycji szkolenia prowadzonego przez Karolinę i Bartka - od poczatku było czuć profesjonalizm i zaangażowanie. Tematy szkolenia były ciekawie przedstawione, pokazane na przykładach, które mogą mieć zastosowanie w realnych projektach. Wszystkie pojawiające się pytania i wątpliwosci zostały wyjaśnione. Bardzo polecam!!!
Bartek M.
Wszechstronny Frontend #1 (15.06)
⭐️⭐️⭐️⭐️⭐️
Bardzo polecam prowadzący bardzo kompetentny, wiele bardzo wiele wiedzy oczywistej jak i mniej oczywistej. Dla początkujących ale ludzie z doswiadczeniem rownież znajdą coś dla siebie.
Szymon S.
Wszechstronny Frontend #1 (15.06)
⭐️⭐️⭐️⭐️⭐️
Tworzenie frontendu po tym szkoleniu to czysta przyjemność. Zostały poruszone najważniejsze tematy, wyjaśnione od samych podstaw (bez lania wody), aby zrozumieć jak to wszystko działa. Prowadzący bardzo pomocni, prawdziwi profesjonaliści. Bardzo polecam i czekam na więcej!
📚 Każdy dzień to intensywna, ale przystępna nauka. Spokojnie, na wszystko znajdzie się czas 💛
☕️ Zapewniamy pyszną kawkę, herbatkę i słodki poczęstunek podczas całego szkolenia!
📍 Szkolenia są stacjonarne - czujcie się zaproszeni do Łodzi 👀
Umów się na bezpłatną konsultację ✅ i zapytaj nas o co tylko chcesz (no, może z małymi wyjątkami 🫢)
 Umów się 👉
Umów się 👉
Dołącz do nas już 25-27 Lutego 2025 ✨